Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Stu Cowley
26,287 PointsWordPress & CSS Grid Layout Issue
Hi everyone,
I'm building a WordPress site that features a 12 column CSS grid layout and I've run into a bug that I can't seem to fix, I'm not sure if it's a bug on WordPress's end of the CSS of the grid that I built.
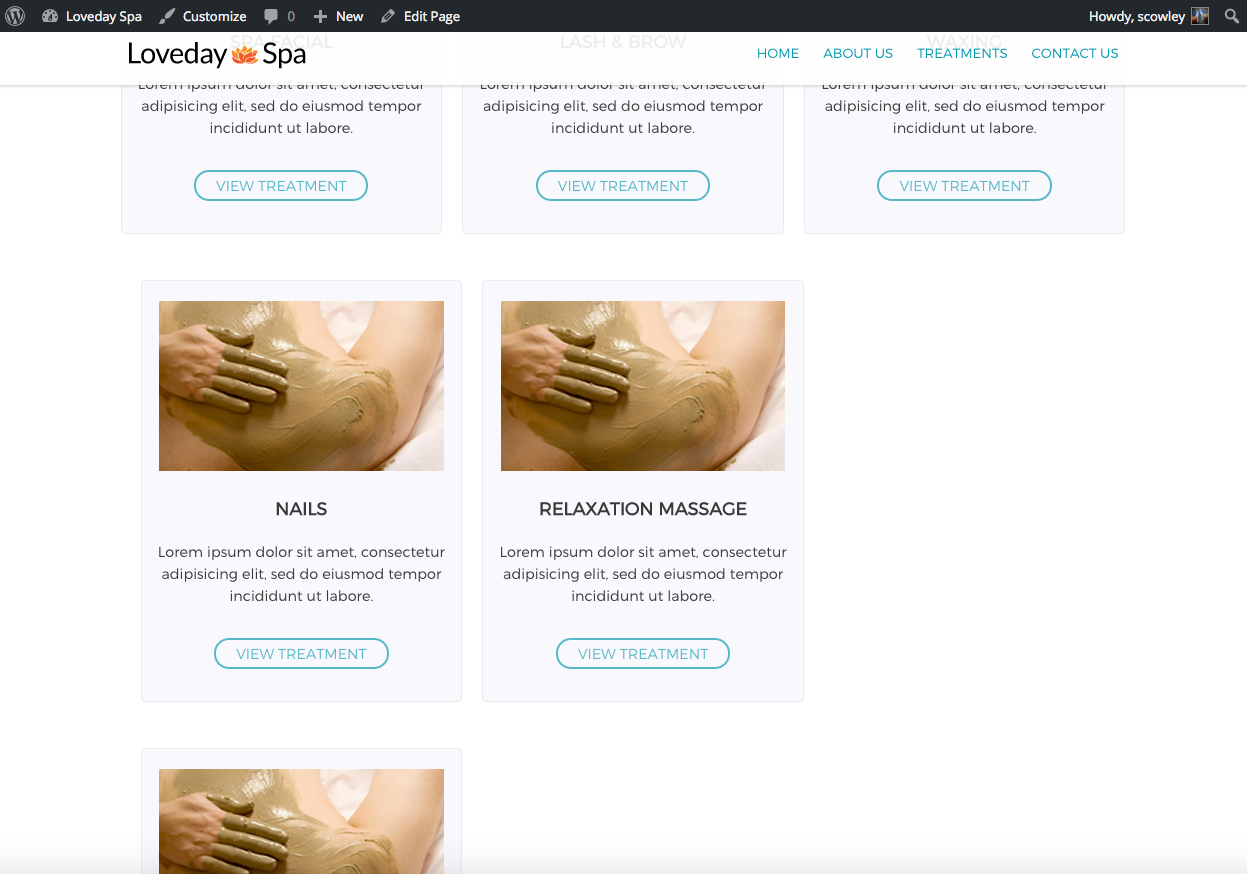
Basically what's happening I have some content that has multiple rows and columns. Each row has 3 columns and once I exceed the 12 columns I have specified when I made the grid layout the columns collapse and aren't inline on the next row (see attached image).
As you can see, the second row is meant to be inline, but it is not, it's broken and mutated :(
Is there something I am doing wrong with the CSS when I built the grid, or is it a WordPress thing. I'm using Custom Post Types and Advanced Custom Fields. I have also attached the code I'm using in WordPress
<div class="row">
<?php if( $query->have_posts() ) : while( $query->have_posts() ) : $query->the_post(); ?>
<div class="col-4 treatment-category">
<?php the_post_thumbnail('treatment_thumbnail'); ?>
<h3><?php the_title(); ?></h3>
<p><?php the_field('treatment_description'); ?></p>
<p><a role="button" class="btn-clear-small" href="<?php the_permalink(); ?>">View treatment</a></p>
</div>
<?php endwhile; endif; wp_reset_postdata(); ?>
</div>
EDIT: I've also included the grid system I'm using.
.row {
padding-left: 10px;
padding-right: 10px;
margin-left: auto;
margin-right: auto;
}
.pull-right {
float: right;
z-index: 1;
}
.pull-left {
float: left;
z-index: 1;
}
@media (min-width: 1px) and (max-width: 767px) {
.row > [class^="col-"] {
padding-top: 5px;
padding-bottom: 5px;
}
.hide-mobile {
display: none;
}
}
@media (min-width: 800px) {
.row > [class^="col-"] {
float: left;
min-height: 1px;
padding-left: 10px;
padding-right: 10px;
margin-left: 2%;
}
.row > [class^="col-"]:first-child {
margin-left: 0;
}
.row > [class^="col-"]:last-child {
float: left;
}
.col-1 {
width: 6.5%;
}
.col-2 {
width: 15%;
}
.col-3 {
width: 23.5%;
}
.col-4 {
width: 32%;
}
.col-5 {
width: 40.5%;
}
.col-6 {
width: 49%;
}
.col-7 {
width: 57.5%;
}
.col-8 {
width: 66%;
}
.col-9 {
width: 74.5%;
}
.col-10 {
width: 83%;
}
.col-11 {
width: 91.5%;
}
.col-12 {
width: 100%;
}
.row::after,
.group::after {
content: " ";
display: table;
clear: both;
}
}
@media (min-width: 1200px) {
.row {
max-width: 980px;
}
}
@media (min-width: 1200px) {
.row {
max-width: 1200px;
}
}
It's like as if I need to do some code that says, once I have done a row, create another row.
I appreciate any help with this.
Thanking you in advance
Stu
Stu Cowley
26,287 PointsSure can. I'll edit my initial post with the styles :)
Kai Nightmode
37,045 PointsLooks like the CSS rules at 800px or higher are setup so there should be multiple row DIVs, each with a a limited set of columns. I stand by my original educated guess, try having rows with three col-4 DIVs in them and you should be golden. ^_^
The key clue is this...
.row > [class^="col-"]:first-child {
margin-left: 0;
}
...which states that only the first child in a row is going to have a left margin of 0. In your screenshot the 4th child has the default margin left of 2% which is why it doesn't line up.
2 Answers
Jason Anello
Courses Plus Student 94,610 PointsI think your issue is with the following css.
.row > [class^="col-"]:first-child {
margin-left: 0;
}
.row > [class^="col-"]:last-child {
float: left;
}
Rather than selecting the first child only, you'd want to select the first item of every row. i.e. 1st, 4th, 7th, etc...
This can be accomplished with an nth-child expression.
.row > [class^="col-"]:nth-child(3n + 1) {
margin-left: 0;
clear: left;
}
3n + 1 will select the 1st and then every 3rd child after that.
The clear: left is needed if you think the div's might be different heights when final text is put in. You can leave this off if you know for sure they will all be same height.
What was your intention with last-child? You've already set all the div's to float left so there doesn't seem to be a reason to set the last one to float left unless you had some previous css that you needed to override.
Also, your div's have left and right padding. I'm assuming you've accounted for this elsewhere in the css since your screenshot shows the first 3 items fitting in one row.
Stu Cowley
26,287 PointsThanks Jason :D
This solved my problem perfectly. I think I might need to have a CSS refresher as I should've solved this on my own.
Kai Nightmode
37,045 PointsMany grid systems like to have a row with exactly 12 units of columns in them. I see that the class col-4 is being used so that row should only have three col-4 units for a total of 12 units of width.
For example, code like this is probably what you want to ultimately get to the client browser.
<!-- first row-->
<div class="row">
<div class="col-4">
...
</div>
<div class="col-4">
...
</div>
<div class="col-4">
...
</div>
</div>
<!-- second row-->
<div class="row">
<div class="col-4">
...
</div>
<div class="col-4">
...
</div>
<div class="col-4">
...
</div>
</div>
The above code is simplified to highlight the solution. Basically, each row should only have three columns in it if each column is 4 units wide. Once a row is filled up to 12 units of width, it's time for a new row.
You can probably setup a simple integer counter variable in PHP and when that variable is 0, write out the opening div and increment the count to 1. Next, write out a column and loop. Increment the counter to 2, write out a column and loop. Increment the counter to 3 and write out a column. Since the counter is 3, write out a closing div for the row, set the counter to 0 and loop again.
Only thing you'll want to make sure to do if you are using a counter and looping is to make sure to write out the closing row div in case you had an odd number of total columns like 2. In that case the counter would never get to 3 and never write that closing div when looping.
Hope that makes sense and/or helps. :D
Cheers!
Stu Cowley
26,287 PointsThanks Daniel, this does help, but I've watched the Custom Post Types section of "WordPress Theme Development" with Zac Gordon and in the portfolio, I noticed that he can achieve this in the portfolio example that we're using. I'll give your method a crack and see what happens. Thanks again :)
Kai Nightmode
37,045 PointsIt is totally possible to have a grid system that doesn't need more than one containing element (aka row). Totally depends on the grid system so I'm sure there is more than one solution ya!

Jason Anello
Courses Plus Student 94,610 PointsJason Anello
Courses Plus Student 94,610 PointsHi Stu,
Can you post the css related to this grid? It's likely a css problem if 3 aren't fitting across.