Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Julien Arseneau
Full Stack JavaScript Techdegree Student 5,200 PointsI do not understand this question.
Why is it the wrong answer?
Julien Arseneau
Full Stack JavaScript Techdegree Student 5,200 PointsHere is the question : ''How would you use querySelectorAll to obtain a reference to all elements in a document with the class student-info and assign it to the constant studentInfo?''.
I tried several answers, but nothing worked.
Steven Parker
243,656 PointsAnd what answer did you give that you believe was right?
Julien Arseneau
Full Stack JavaScript Techdegree Student 5,200 Pointsconst studentInfo = document.querySelectorAll ('student-info')
5 Answers
Steven Parker
243,656 PointsWhen creating a selector for a class, the class name should be preceded by a period ("."). So the correct answer would be:
document.querySelectorAll('.student-info')
A semicolon at the end is optional, the answer will be correct either way.
But do not put a space between the method name and the parentheses, while this would be allowed in actual practice, the quiz validator does not accept it. (If this was causing you trouble, you might want to report it as a bug to the Support folks).
Balazs Peak
46,160 PointsYou've tried to do this:
const studentInfo = document.querySelectorAll ('student-info')
I can see 2 problems here:
- you have missed the semicolon from the end
- you have missed the dot from before the class name
Please note that if you are using querySelector, you can select based on tags, ids, classes, so you have to distinguish in the syntax. If you would use a function which is only capable of using class names, you could use the class name without the dot, because the compiler would know for sure that it has too look for a classname, not a tag name or id. An example to this would be getElementsByClassName('student-info')
Now you have to do something like this:
const studentInfo = document.querySelectorAll('.student-info');
Julien Arseneau
Full Stack JavaScript Techdegree Student 5,200 PointsI had tried with the dot also and the semi-column, but it still doesn't work.
Balazs Peak
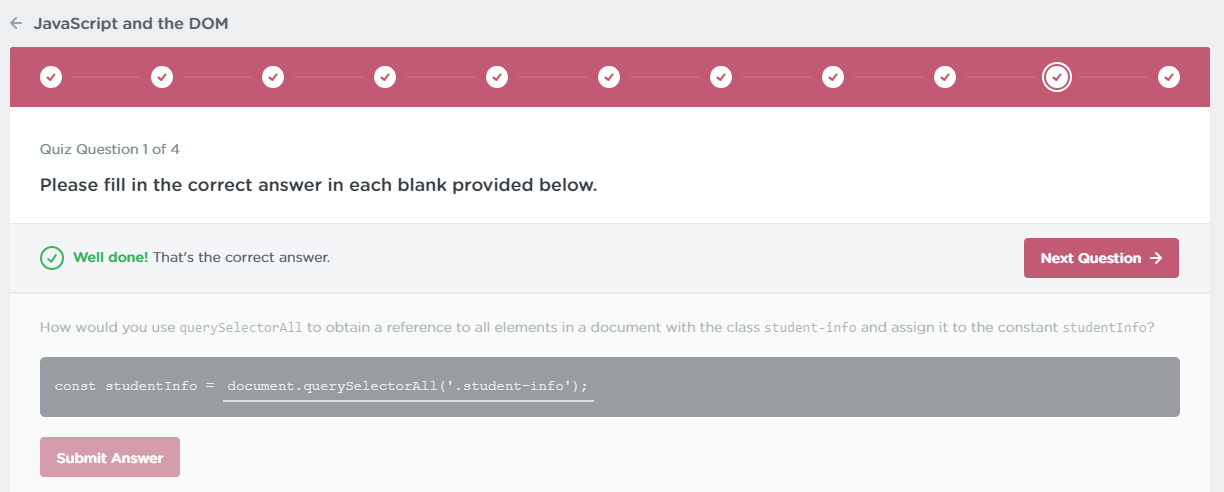
46,160 PointsI'm not sure what you are getting wrong, but as you can see, for me it worked:
Steven Parker
243,656 PointsJust wondering — where is this image hosted? Folks often ask about where to host images when posting here.
Balazs Peak
46,160 PointsAt imgur.com, I'm using the following syntax:
")
Julien Arseneau
Full Stack JavaScript Techdegree Student 5,200 PointsOk thanks, it worked without the space!

Steven Parker
243,656 PointsSteven Parker
243,656 PointsWhich question are you having trouble with, and what answer did you give?