Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
james white
78,399 PointsHow to get Wordpress editor button that creates draggable divs that can be dropped into place with a mouse
I am in the middle of a Joomla to Wordpress conversion and I have a client who is unhappy with WordPress's lack of editing capabilities (compared to Joomla).
Specifically, I have been unable to find a Wordpress editor plugin that has a button specifically designed to create mouse draggable DIVs (what the client calls "layers") that can be dragged and dropped into place.
EDIT: See comments below - the button is part of the Joomla Tiny MCE "Layer" button set,
not normally enable by default.
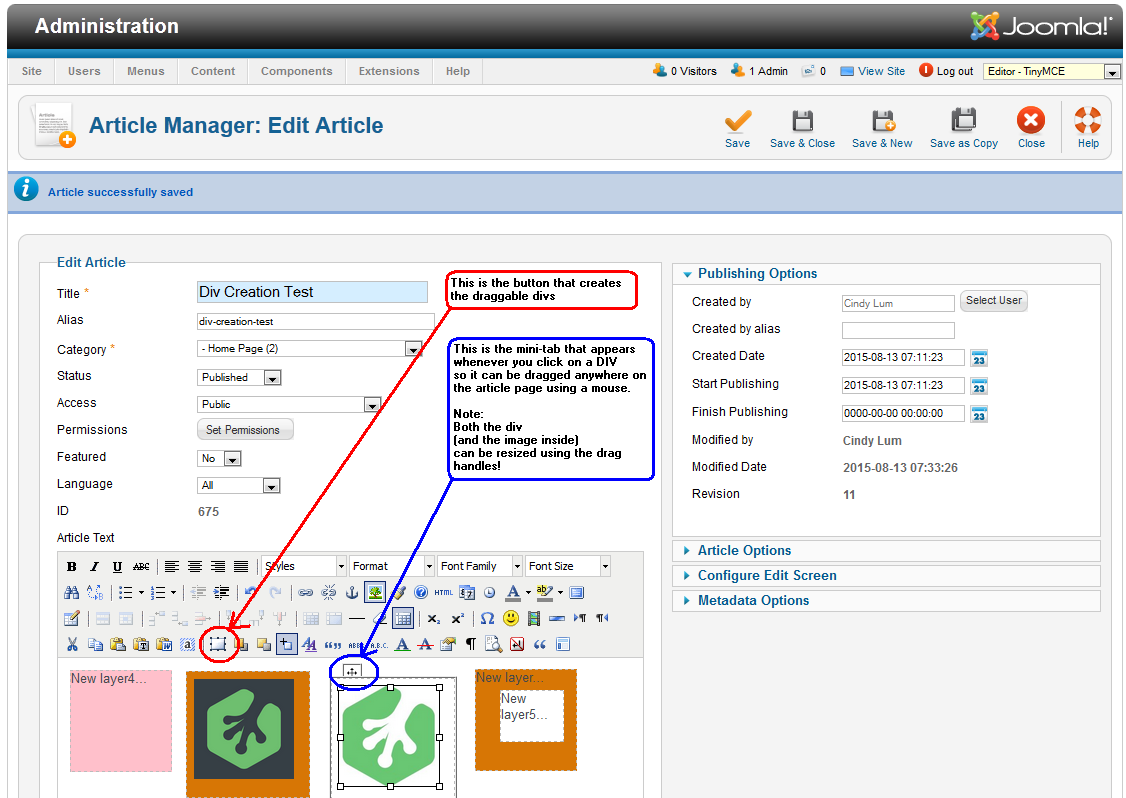
I have made up a screenshot of what I'm talking about :
The screenshot show the button as well as the little mini-tab that allows the div to be dragged.
You notice also in the upper left corner of the screenshot a dropdown selector control that says "Tiny MCE". The dropdown control is actually a special Joomla extension module that allows changing editors "on-the-fly" without having to go into the Joomla Global Configuration to change the default editor.
There allows 5 different editors to be used in editing the same article page (including the "No Editor" editor that only allows raw html editing).
The client mostly uses the JCE editor because the TinyMCE editor doesn't have a built-in way to bring up an Filezilla style browse folder pane to select images off anywhere on the server with a mouse.
I know someone will bring up - why not you use a third party tool to create the DIVs and just copy and paste the code.
I know such things are out there (like Dreamweaver that I use) put it's just not the UIX the client can except.
They are already hesitant to switch from Joomla because WordPress runs much slower on the GoDaddy server they are using.
Yes it would be better if they use another web hosting other than GoDaddy..but they won't.
Yes I have done a ton of work loading every performance enhancing plugins into WordPress to try and speed things up --but end up turning deactivating most of them (except the WP SuperCaching one), because they had little of no effect.
Turning off most of the plugins actually had as much performance tuning effect than as running the caching.
I have tried using the Div Shortcodes plug-in to some positive effect.
It allows you to create a div using a shortcode and assign an ID or class to that DIV.
Then in the styles.css you have a whole bunch of pre-defined DIV styles (including rem positioning) that allow a series of DIV-using templates to be used that are customized to the Wordpress theme I'm using.
The client still wants a way to add a draggable div on the fly (in an ad-hoc manner),
strictly using some kind of modification to the WordPress editor
(that comes up when you tried to edit a page in WordPress).
By the way I'm using the TinyMCE Advanced plugin:
https://wordpress.org/plugins/tinymce-advanced/
which has a customizable "Formats" dropdown.
Maybe there is some extensibility code that could be used with that..
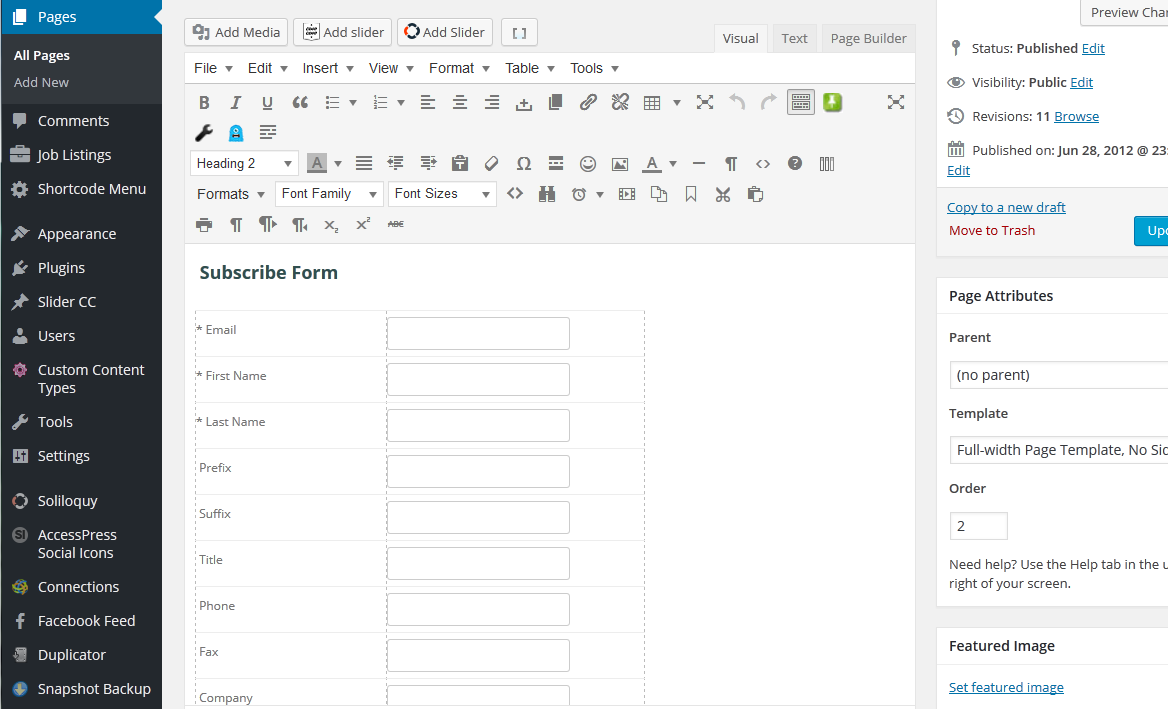
I'll try to post a screenshot of all the buttons available I now have available using the Wordpress page editor screen (give me a few minutes Imgur is being a pain as usual..)
Okay..from the screenshot above you should see I've added a lot of extra buttons
that go beyond the standard Wordpress editor (using various plugins),
but I still don't have a button to create draggable DIVs!
Since I didn't get many responses to my last Wordpress forum thread:
I guess I should post what I've found in terms of research in this area.
Here's the best tutorial I've found for adding buttons to the WordPress Editor:
https://www.gavick.com/blog/wordpress-tinymce-custom-buttons
It's better than the one from the WordPress codex:
http://codex.wordpress.org/TinyMCE_Custom_Buttons
Here's some other related tutorials I've found:
http://code.tutsplus.com/tutorials/guide-to-creating-your-own-wordpress-editor-buttons--wp-30182
http://www.1stwebdesigner.com/wordpress-tinymce-editor/
http://www.sitepoint.com/adding-a-media-button-to-the-content-editor/
http://qnimate.com/create-a-drag-and-drop-page-builder-for-wordpress/
http://www.wpbeginner.com/wp-tutorials/how-to-add-custom-styles-to-wordpress-visual-editor/
http://www.tinymce.com/wiki.php/Tutorials:Creating_a_plugin
I know the solution probably involves using the JQuery Draggable and Sortable functions.
So these links might be applicable:
http://stackoverflow.com/questions/18997774/add-draggable-sections-in-wordpress-plugin-page
http://www.alvianomedia.com/using-the-jquery-sortable-and-draggable-functions/
http://www.htmlcenter.com/blog/using-jqueryui-in-wordpress/
http://www.hongkiat.com/blog/jquery-ui-sortable/
https://css-tricks.com/snippets/jquery/draggable-without-jquery-ui/
http://jeffkarney.com/2012/12/18/loading-jquery-jquery-ui-scripts-wordpress-theme/
5 Answers
Kevin Korte
28,149 PointsSomething like this? http://designmodo.com/qards/
Kevin Korte
28,149 PointsI see, didn't know that before. I'm not sure, as I don't every use these types of features. It begs the question though, if the client is already familiar and comfortable with Joomla, what additional benefit are they getting by moving to Wordpress? Why not leave them on Joomla?
james white
78,399 PointsThey have been getting complaints for years from the people who try to view their site on smart phones and mobile devices that the site is not responsive (let alone mobile first responsive).
I have systematically gone through all Joomla themes labelled as "responsive" (not that many by the way) and they either:
1.) Look too "dumbed down" to the client
2.) Break the existing site's Joomla content in major ways
I have been able to closely duplicate what they want in Wordpress
using a customized version of the Twenty Twelve theme.
Note:
The content mostly carried over from Joomla to WordPress using a special FG plugin:
https://wordpress.org/plugins/fg-joomla-to-wordpress/
It broke most the article IDs but I was able to add +100 and recover most of them from the MySQL database.
What I want to do now is to "section off" the content in DIV panels that appear horizontally stacked in a desktop browser
but have a liquid flow effect (using HTML5 media queries already stylized in the theme)
to have them vertically oriented for narrow browser widths on mobile device.
This will be very tedious if I have to do a lot of hand copying and pasting of div code.
Kevin Korte
28,149 PointsIs that a Joomla module or plugin that has that feature? I'm not super familiar with Joomla, but currently maintain one site not built by me, and that same button is not on this sites article manager, leading me to believe this must be a "Joomla" plugin, making me wonder is the dev that built that for Joomla doesn't have the same plugin for wordpress. That would probably be most consistent.
james white
78,399 PointsThis I'm not sure.
They've had a bunch of people come in over the years to try and "patch" Joomla in various ways.
I've looked through the all the modules listed under the Joomla Module Manager but it's really hard to pick out what does what?
I generally find Joomla modules are less documented than WordPress plugins
and have less support threads from users seeking solutions to google through.
Okay..a little more research and I found something.
https://www.joomlacontenteditor.net/support/forum/draggable-divs#top
..which says a ways down on the page:
Try the Layers buttons, which by default are not part of the Editor Toolbar. In Editor Profiles-> Features & Layout, drag the Layers buttons into the editor toolbar.
Then gives this link:
https://www.joomlacontenteditor.net/support/documentation/56-editor/340-editor-buttons#layer
That gives pictures of a set of buttons
(with my special "create div" button, that I screenshot-ed above,
as the last picture in the Layers button set/group)
It describes this set of button simply:
Layer - Insert and edit floating DIV layer elements
So the takeaway -- it's a set of buttons that are hidden by default
but you can make any of these "Layers" editing buttons appear
for the Tiny MCE Editor if you just re-configure the Editor Toolbar "profile" - no module needed!
james white
78,399 PointsHere's a weird thing:
If you google for "draggable divs" in combination with "Wordpress" or "Joomla"
It's this thread which already appears on the first page of the google results.
Wow!
I guess there maybe there isn't as much out there on the topic as I thought
because if a whole bunch of people had already searched for this before
the Google page rank algorithm would have picked up
all those other (probably more successful) searches and put them at the top of the SERP.
james white
78,399 PointsRe: Technical workaround
After doing a little research I found that if you copy and paste a div with position:absolute styling
into the standard WordPress editor, it will allow you to drag the div around to the position you want.
Although this is not as good as having a button, it will do for now.
Since none of the 5 editors the client uses for Joomla has the advanced
css pre-article-injection capabilities I need,
I have "patched" Joomla by using a custom CSS module that uses another module to load
a semi-customized css snippet into each individual article using a shortcode contained within a div.
Here's links related to that workaround:
http://www.hyde-design.co.uk/free-joomla-extensions/custom-css
http://www.pages-and-items.com/extensions/load-module-into-article
https://www.ostraining.com/blog/joomla/loadposition-loadmodule/
https://docs.joomla.org/How_do_you_put_a_module_inside_an_article%3F/en
https://www.ostraining.com/blog/joomla/loadposition-loadmodule/
Note:
This same embed-a-module-within-an-article technique also works with javascript using the "Blank" module:
See the "Custom Code Modules" part of this page:
https://www.gavick.com/documentation/joomla/templates/customization/custom-javascript-css-php-code
The page with the download link for the Blackdale "Blank" module:
https://blackdale.com/index.php/extensions/blank
Of course there are many WordPress plugins for injecting custom css for individual static pages.
Maintenance for my php code snippets inside my custom child theme's "functions.php" file
is already getting somewhat messy, so I started using
this Code Snippets plugin to help things out:
https://wordpress.org/plugins/code-snippets/
I have yet to find a plugin that adequately manages css snippets for WordPress.
...
Most css-related plugins for wordpress work on a per site (instead of a per-static-page) basis.
Ideally I would like a plugin that store the library of snippets in a set of textboxes off the admin dashboard
as a database searchable not only by css content but also by
aliases and keywords that could be added to each numbered snippet.
...
The snippets would be added to each static page through the use of a shortcode
that references the number of the snippet using an "injectsnippet ID= somenumber" format.


james white
78,399 Pointsjames white
78,399 PointsThanks for the reply Kevin, but I'm seeing a "Buy Now" button for the Qards page.
The client is a non-profit so this has to be a free solution.
Doing a little research it also looks like Qards is kind of "off by itself"
What do I mean by that...
If you look at this review:
http://winningwp.com/qards-plugin-by-designmodo-review/
...it says:
I am hoping that any divs created can be in sync with WordPress theme
(which I've spent a lot of time customizing).
I know there is also a WordPress "PlugNEdit" plugin that also allows page creation in a third party pagebuilder kind of way, but it would be too much hassle for the client.
It has taken some of the clients employees many many years to get used to editing and creating content in Joomla and I just want something that makes their WordPress editor experience to mirror (as much as possible) their Joomla editor experience.