Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Owen O
3,737 Pointswhy can't i get past step 4?
Is there something wrong with the button?
<input type = "text" id = "name" name = "user_name">
<textarea id = "comment" name = "user_comment">
<button> Submit Comment </button>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML Forms</title>
</head>
<body>
<form action = "index.html" method = "post">
<input type = "text" id = "name" name = "user_name">
<textarea id = "comment" name = "user_comment">
<button type = "submit"> Submit Comment </button>
</form>
</body>
</html>
1 Answer
Colin Bell
29,679 PointsIt actually shouldn't have let you pass step 3. Your button syntax is fine. You just forgot to close off your textarea tags.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML Forms</title>
</head>
<body>
<form action = "index.html" method = "post">
<input type = "text" id = "name" name = "user_name">
<textarea id = "comment" name = "user_comment"></textarea>
<!-- ^ Right Here -->
<button type = "submit"> Submit Comment </button>
</form>
</body>
</html>
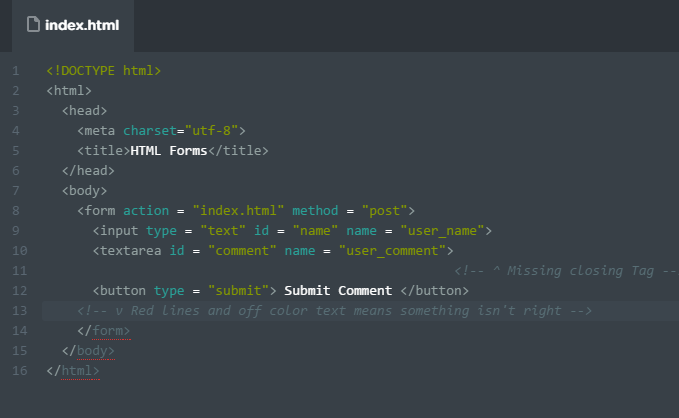
It doesn't show up here, but notice in the challenge area how your closing tags for form, body, and html are all a different shade of gray and have a red line underneath them? Like this:
That usually indicates a missed closing tag somewhere.