Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Eugene Lee
11,890 Pointsthere is inconsistency with instruction. when i tried to write alert i did it between the <script></script>, i get error
i got 20/20 dilemma situation. when i tried to insert alert between the<script></script>, i get wrong, because auto-grader displays i got to use <script src="shout.js"></script> but when tried to add above code to top of <scrip> alert() </script>, i get error message saying too many script. i repeated video many time but there is inconsistency with the lecture. can u help?
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JavaScript Basics</title>
</head>
<body>
<script>
alert("I DID IT");
</script>
<script src="shout.js"> </script>
</body>
</html>
4 Answers
Jennifer Nordell
Treehouse TeacherHi there! I received your request for assistance. You're doing well, and really there's nothing wrong with your code other than it's misplaced. I feel like there's not an inconsistency in the instructions, but rather you missed something in the challenge space. If you look at the challenge, you'll find two "tabs" towards the top. One tab has index.html. This is where you were to link the shout.js file, which you did just fine. You are then supposed to put your code in the file you just linked. This means that you will need to switch to the shout.js tab and write your alert there. As you can see from your question when posted, there are two files listed: index.html and shout.js, but your second file contains no code at this time.
Hope this helps!
Eugene Lee
11,890 Pointsthank you for your help. i tried write alert between the script tags under the src shout.js file, but i get message saying too many scripts. i am obfuscated with regards to misplacement issue.
Jennifer Nordell
Treehouse TeacherRight. You may only have one set of <script> tags inside your index.html file. And that's these from Step 1
<script src="shout.js"> </script>
On Step 2, you are not to write the alert in your HTML file, but rather, switch to the other file named shout.js.
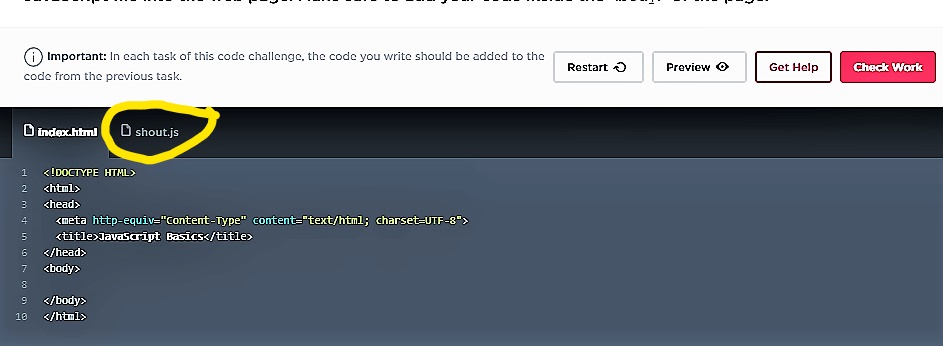
I'm going to post a screenshot of what I mean. There is a section on the top of the challenge that allows you to switch between files:
Take a look at:

Eugene Lee
11,890 Pointsalso, i tried insert alert between the src shout.file, but it's syntax error. i watched the video repeatedly to find the instructor was coding the way i was doing. where did i get wrong with regards to misplacement ? thanks again for your assistance
Eugene Lee
11,890 Pointsthanks you for your help i overlooked top of the screen thanks again