Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Juneau Lim
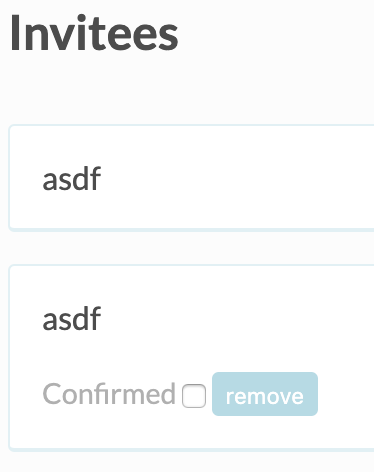
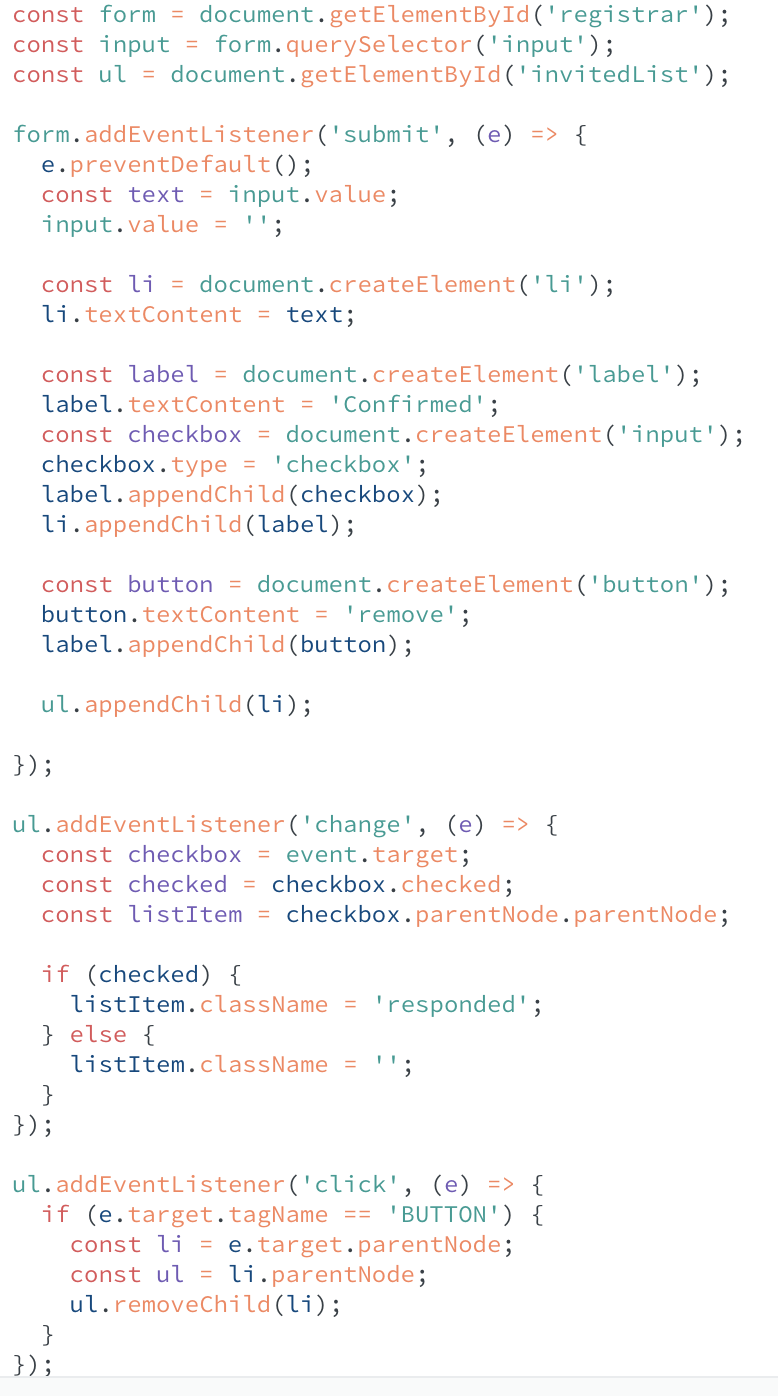
13,362 PointsThe li is not removed, only its contents(except text) are.
I have no idea why it does it. the code looks identical for me.

1 Answer
KRIS NIKOLAISEN
54,974 PointsYou have
label.appendChild(button)
it should be
li.appendChild(button)

Juneau Lim
13,362 PointsJuneau Lim
13,362 PointsMy bad. thank you so much!!
Mister Moody
48,333 PointsMister Moody
48,333 PointsI encountered this same problem and was stuck, but your answer to this question helped me progress without issue!