Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Luke Markham
Front End Web Development Techdegree Graduate 17,289 PointsIdentifying the callback function
I'm having trouble understanding exactly how this is working.
To my current understanding we:
1) created the function handleRemovedPlayer()
2) passed it down to <Player /> via a prop call removePlayer
3)on clicking the button in Player we invoke an annoymous function, which then invokes the function handleRemovedPlayer() that is held in the prop removePlayer
How does removePlayer suddenly become a callback function ? isn't it just the prop that represents handleRemovedPlayer()
Is removePlayer thought of as a callback because Player itself is a function ?
1 Answer
David Austin
1,217 PointsHi Luke -
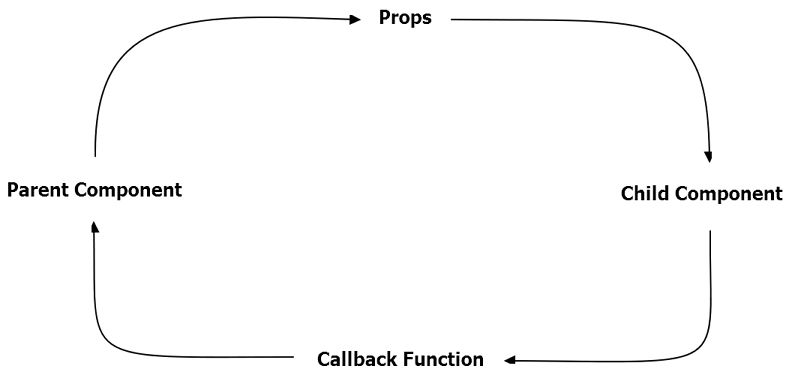
Fellow student here, but I figured that explaining this may help others as well and it helps me to further understand by diving deeper into what is happening. Take a look at the graphic I provided below (credit to Jason Arnold, a Medium author)! After reading further into it, I think you are just coming across a common issue of interpretation. Parent components can communicate to child components with props. But when it is time to have children communicate back, they use the "callback function". The purpose of that is to change a piece of state that is part of the parent component. Remember: props are read-only or "pure" because they don't change their inputs.
Hope I could help!

Luke Markham
Front End Web Development Techdegree Graduate 17,289 PointsLuke Markham
Front End Web Development Techdegree Graduate 17,289 PointsHey David! You're exactly right on the teaching to learn a thing! Actually, I read the medium article not long after watching this video! Thank for your reply anyways!
David Austin
1,217 PointsDavid Austin
1,217 PointsHappy to help, Luke!