Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Chris Kraft
554 PointsI cannot seem to get into the code page to "play" with it like Joy suggests in the first video.
She says to try to change something in her page, but I cannot get into the page.
2 Answers
Simon Coates
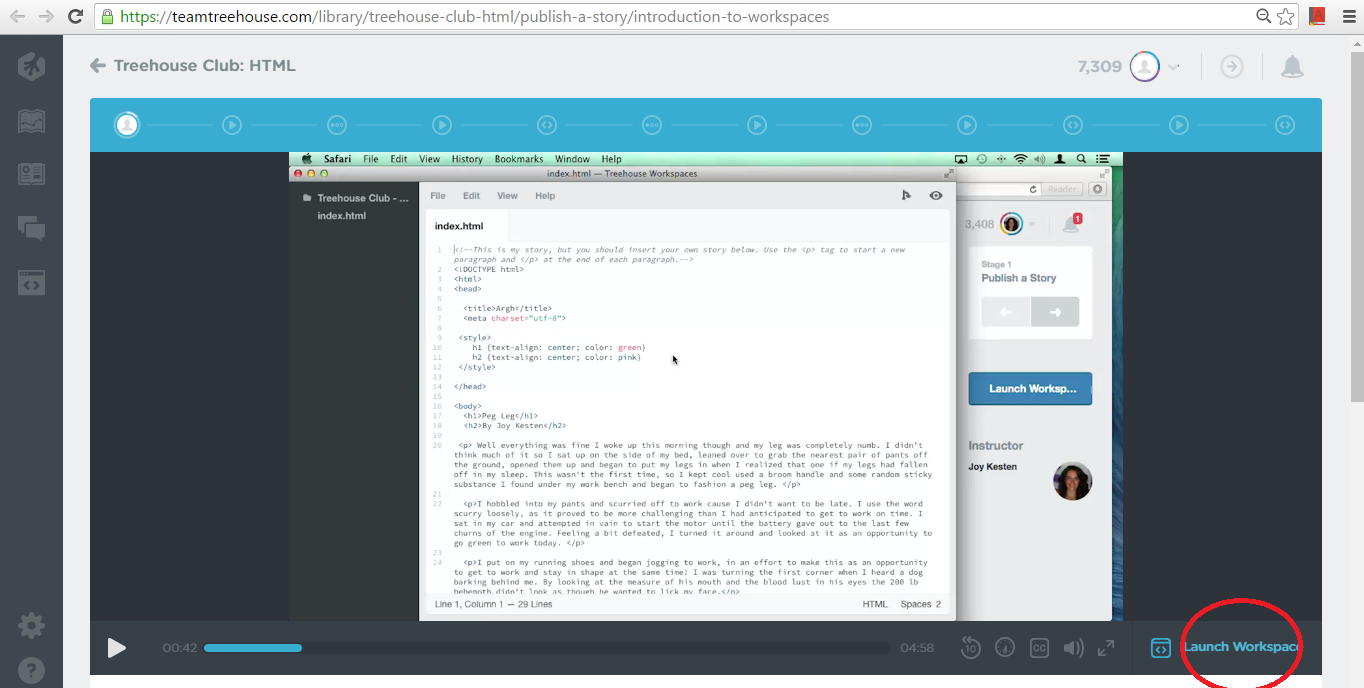
28,695 Pointsclick on "Launch workspace" on the video (bottom right corner). click on "launch it" at the popup. You should be able to see the workspaces tool now (it should pop up in a new window). Click on the file (index.html) listed at the left hand side to see the code. Click on the preview icon (an eye) at the top right to open the html page. Once you have the preview and the workspaces tool open, you can edit the html code and save it using file\save on the menu. once saved, refreshing the preview should show any alterations you made to the HTML.
Chris Kraft
554 PointsThank you, Simon. I finally did get in!
Chris Kraft
554 PointsI do click on "launch workspace" on the video, but it does not get me to a window where the workspace tools work. I try to click on different places, but none of them bring up the page Joy refers to. I'll keep trying.
Simon Coates
28,695 Pointsso you're at the video and click "launch workspaces". What happens?

Chris Kraft
554 PointsChris Kraft
554 PointsI have watched video over and over several times to see what I am doing wrong, but I still cannot get into the code page she refers to.