Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Jonathan Fernandez
8,325 PointsExceed Padding of Parent Element for .secondary-content
Hey guys!
I just wanted to try and make both images of media query 760px obtain the full width of the display.
I've tried to experiment on this with the following code added:
.secondary-content img {
position: absolute;
width: 1005;
margin-left: -25px;
}
Questions about this code: <ol>
- This code does the job but now since the position is absolute, I don't know how to create the white space needed to fix the overlapping image.
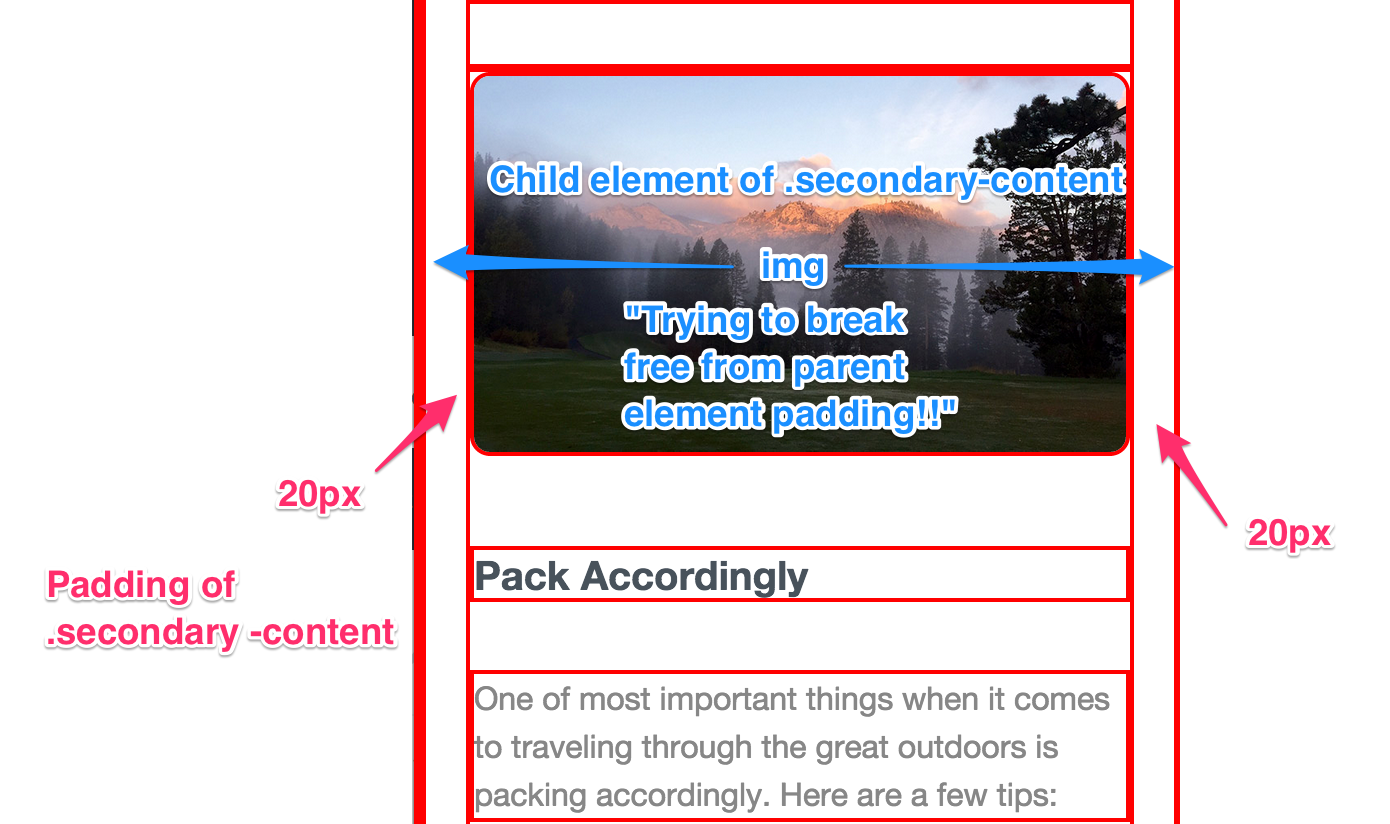
- Why does it center perfectly at margin-left 25px? The math doesn't make sense to me since padding on both sides is set to 20px each on the 760px media query.
- Is this the best way to go about this problem? </ol>
3 Answers
rydavim
18,814 PointsOkay, working from the final version of the downloaded files, the following code worked for me to get the effect I think you're looking for. Below is an example of how it looks at the media breakpoint with the added CSS.
.secondary-content {
padding: 20px 0 20px 0;
}
.resorts > *,
.tips > * {
padding-right: 20px;
padding-left: 20px;
}
.secondary-content li {
list-style-position: inside;
}
.secondary-content img {
padding: 0;
border-radius: 0;
}
rydavim
18,814 PointsIt would help if we could see the rest of your code/files. Without being able to see the behavior you're describing, it's difficult to say what might be causing your issue.
I can say that in my experience, absolute positioning is rarely the best way to go about a problem. With so many different screen sizes and devices these days, absolute positioning tends to be problematic when doing responsive layouts.
Based on your description, might something like a percentage-based width (100%) work better for you?
When troubleshooting, I often find adding borders to my elements helps me to visualize what might be going wrong with my layouts.
.secondary-content {
border: 1px solid red;
}
.secondary-content img {
border: 1px solid blue;
}
You can also try the box-sizing property to make borders and whitespace behave more intuitively (I think).
* { box-sizing: border-box; }
Jonathan Fernandez
8,325 PointsHi Rydavim,
Thanks for your reply! My Code is exactly the same code from the video lessons. I'm trying to add on to it. I simply downloaded the final version and added the code shown on-top to @media (max-width: 768px).
In the scenario, provided from the final code, .secondary-content is from a parent element. The image is from a child element below it. Since .secondary-content has been given a padding of 20px and is the parent element of the images, I cannot make the images 100% width (in order to surpass the 20px padding) for the mobile device query. Absolute position was the only solution googling pointed out to, however it has caused a new problem with overlapping. : /
Shown below is an illustration of what I'm trying to do:
rydavim
18,814 PointsYou can't make it 'break' it's containing element, per say, while remaining responsive.
You can, however, use some overrides to make this work. I did some experimenting using the workspace version from the video. I'm at work, so I'm not able to download the 'final version' file, but I can take a look when I get home.
I was able to have the photos display full-width (50%) next to each other. I'm not sure if in your media queries they may be in a single-column layout, which would end up a little bit different than this (probably simpler).
@media screen and (max-width: 768px) {
.secondary-content {
width: 87.5%;
padding-right: 0;
padding-left: 0;
}
.tips,
.resorts {
width: 50%;
}
.tips > * {
padding-left: 50px;
padding-right: 12.5%;
}
.resorts > * {
padding-right: 50px;
padding-left: 12.5%;
}
.secondary-content img {
padding: 0;
width: 100%;
}
}
Jonathan Fernandez
8,325 PointsHi rydavim,
Thanks for your comment. How did you get them to display full width on the screen? I have tried your code and the images still don't take full width of the browser/device due to the margins.
I was able to get the look I want by creating a few more div elements wraps for the text of .resort and .tips and make them further child selections down the line. Then assign the padding to them.
<!-- Newly added divs -->
<div class="resorts-text">
...
</div>
<div class="tips-text">
...
</div>
.primary-content,
.secondary-content {
width: 100%;
border-top: none;
padding: 20px 0;
}
.main-header {
max-height: 380px;
padding: 50px 25px 0;
}
.title {
font-size: 1.3rem;
border: none;
}
h1 {
font-size: 5rem;
line-height: 1.1;
}
.arrow {
display: none;
}
.intro {
font-size: 1rem;
}
.wildlife,
img {
border-radius: 0;
}
.resorts,
.tips {
float: none;
width: 100%;
}
.resirts-text,
.tips-text {
padding: 0 20px;
}
.main-footer {
padding: 20px 0;
}
}
This however kinda defeats the purpose of what I'm trying to do though as I'm trying to find a way to get child elements to become flexible enough to control beyond parent elements. So my main question is,
Is there absolutely no way to do what I want to do through pure css only?
rydavim
18,814 PointsIt's not going to be pretty, but you should be able to do it with CSS similar to what I was using in the workspace files.
Let me take a look at the downloadable files when I get home, as it sounds like they're somewhat different than what I'm seeing in workspaces.


Jonathan Fernandez
8,325 PointsJonathan Fernandez
8,325 PointsThanks for this rydavim! Got your code to work and provide the full-width effect I was looking for.