Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
HsinTzu Chen
5,833 PointsConsole.log data with template literals
When trying to log data sent from API URL, I intuitively use console.log(data: ${data}) in data event handler. And I expect I can get the same result as course did (each piece of data with buffer data type). However, I got the data with string type directly and there is only one piece of data. Following is the code and result I got. Can someone help explain what is going on? Many thanks!
Code
const https = require('https');
https.get(`https://teamtreehouse.com/${username}.json`, request => {
request.on('data', (data) => {
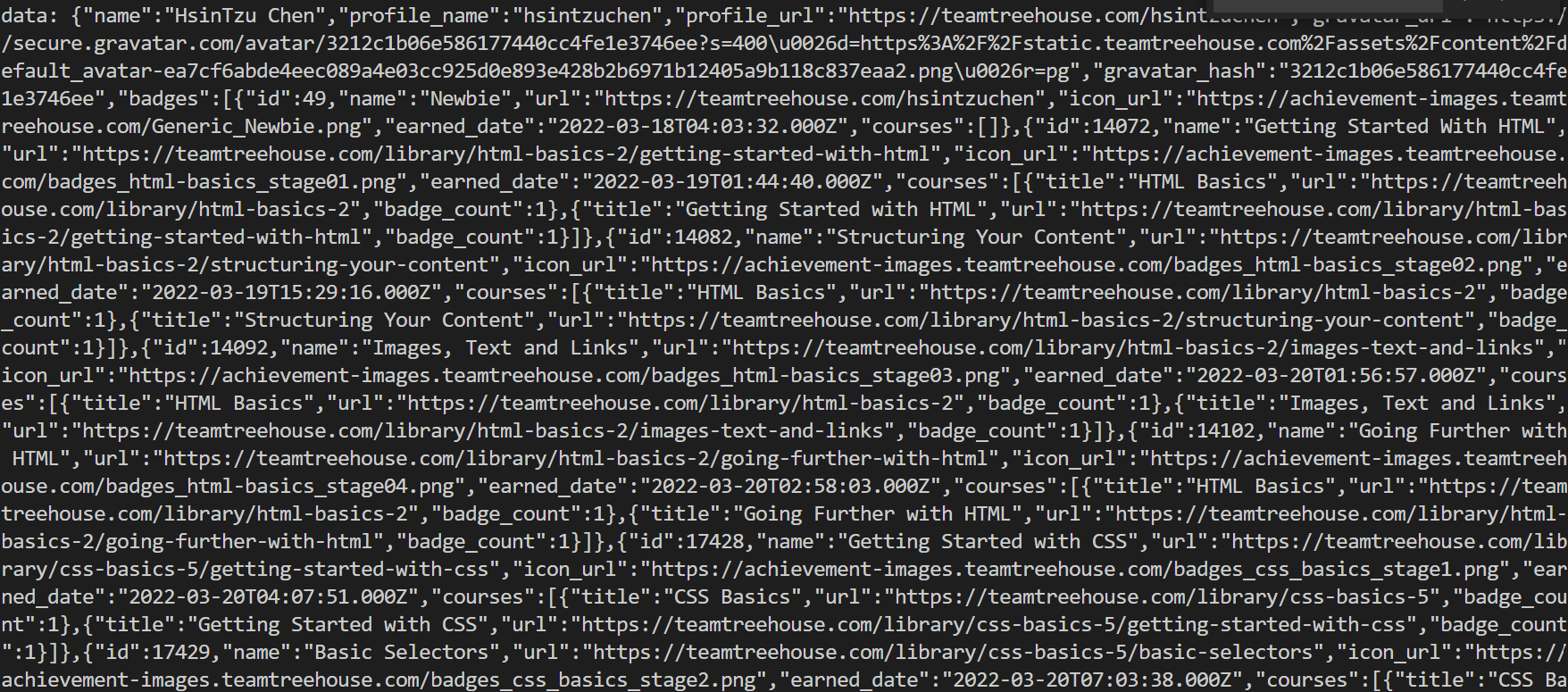
console.log(`data: ${data}`)
});
});
Result

1 Answer
Steven Parker
243,694 PointsYou're still getting several pieces of data, but they are all being coerced into strings because of the template literal. Also, the abbreviation that the console.log function would have performed for you to make the display more concise is being circumvented for the same reason.
The original video code passed the data variable directly to the console.log function, which allowed it to identify the type and display it differently.