Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Scott Mowry
7,161 PointsClothing Options in a different order from the video
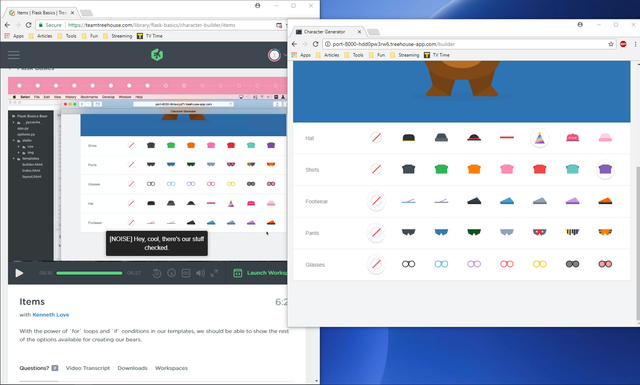
Hey! I've been following Kenneth as closely as I can but I've noticed at the end of the video that my clothing options aren't in the same orders as on his builder page. On my page from top to bottom they go "Hat, Shirts, Footwear, Pants, Glasses" but in the video its "Shirts, Pants, Glasses, Hat, Footwear"
Is there any reason for this? Did I miss something in my code?
{% extends "layout.html" %}
{% block content %}
<!--Build Area -->
<form action="{{ url_for('save') }}" method="POST" class="wrap no-top">
<div class="grid-100 row">
<div class="grid-30">
<div class="title">
<input type="text" name="name" value="{{ saves.get('name', '') }}">
</div>
</div>
<div class="grid-70">
<div class="colors">
{% for color in options['colors'] %}
<input type='radio' id="{{ color }}" name="colors" value="{{ color }}"
{% if saves.get('colors') == color %}checked{% endif %}>
<label for="{{ color }}"></label>
{% endfor %}
<button class="btn">Update</button>
</div>
</div>
<div id="bear" class="grid-100 bg-{{ saves.get('colors') }}">
<div class="bear-body"><img src="/static/img/bear_body.svg" /></div>
<div class="head"><img src="/static/img/bear_face.svg" /></div>
<div class="nose"><img src="/static/img/bear_nose.svg" /></div>
</div>
<div class="items">
{% for category, choices in options.items() if category != 'colors' %}
<div class="grid-100 row">
<div class="grid-20">
<p class="category-title">{{ category.title() }}</p>
</div>
<div class="grid-80">
<input type="radio" id="no_{{ category }}_icon" name ="{{ category }}" value='' {% if not saves.get(category) %}checked{% endif %}>
<label for="no_{{ category }}_icon"><img src="/static/img/no-selection.svg"></label>
{% for choice in choices %}
<input type="radio" id="{{ category }}-{{ choice }}_icon" name="{{ category }}" value="{{ choice }}" {% if saves.get(category) == choice %}checked{% endif %}>
<label for="{{ category }}-{{ choice }}_icon"><img src="/static/img/{{ category }}-{{ choice }}.svg"></label>
{% endfor %}
</div>
</div>
{% endfor %}
</div>
</div>
</form>
{% endblock %}
1 Answer
Péter Juhász
4,768 PointsThis is not an error. It is because the dictionary hasn't got a fixed order. When you write this: {% for category, choices in options.items() if category != 'colors' %} you loop through a dictionary and the dictionary has no fixed order.