Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Paul Kelly
3,541 PointsAt the end of the video, why doesn't the border curve round the top corners like it was doing earlier?
At around 2:15 Guil says:
"And notice how the top border styles also follows the curve of the border-radius, as all border styles will."
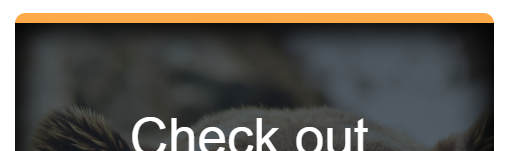
But after the final edits to the code the border goes flat to the edge like this:
Any ideas?
Thanks Paul
1 Answer
Steven Parker
243,694 PointsThe image itself in your sample may not seem curved, but it appears to have an orange border (or padding) at the top, and that is curved.
The "border-radius" property applies to what is known as the "border box", which includes content, padding, and border. So if I'm interpreting what I'm seeing correctly, the radius property is doing exactly what it should.

Steven Parker
243,694 PointsSteven Parker
243,694 PointsPlease provide a link to the video in question.