Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Alex Pacheco
8,327 Points('../') im confused how this works. he says "this tells the browser to move one directory backwards"
I think the wording just confuses me.
3 Answers
Marcus Parsons
15,719 PointsHey Alex,
Think about it this way...instead of thinking "backwards", think of it as each ".." telling the browser to go to this folder's parent folder or back up the document tree one folder. The document tree is the very same as a family tree. It has siblings, parents, grandparents, cousins, etc. Right now, we're only focusing on our parents and their parents and back.
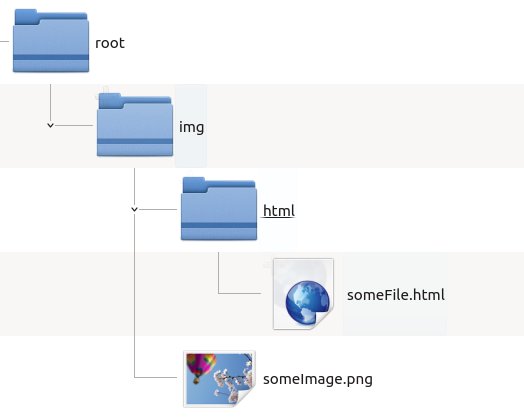
Imagine that you were in the folder "html" with "somefile.html" (which is where your code is) and "html" was a part of the following set of folders: root -> img -> html. You want to put the picture "someImage.png" in your document. It is located in the "img" folder. Here is visually what that looks like:
So, In other words, you had to click the "root" folder and go into it. Then, you had to click the "img" folder and go into it. And finally, you had to click the "html" folder to get to the file you want. So, "img" folder is the parent of "html" because you had to go through "img" to get to "html".
That means in order to link to "someImage.png" like we want in "someFile.html" we have to go up one directory and then link to the image. To go up one directory, we use one set of ".." for each time we want to go up. Since we only want to go up one directory, we only need one "..". Now all we have to do is write the code:
<!--
"../someImage.png" goes up one directory to the folder above it, the "img" folder and grabs the image
-->
<img src="../someImage.png" alt="Hey its some image">
Hopefully it makes more sense now that you can see what's going on.
Alex Pacheco
8,327 Pointsoh okay, clear as mud. thank you marcus.
Marcus Parsons
15,719 PointsIf it's unclear, I'll still try to help you lol
Alex Pacheco
8,327 Pointslol no it's just an expression I say. It really does make sense now.
Marcus Parsons
15,719 PointsHahaha I gotcha. I've heard that before, but I've only heard it used for when you still don't understand what the heck is going on haha
Alex Pacheco
8,327 Pointsokay so ('../) is a set so it means one? so for example if I wanted to go two folders would I do ('..../)? if yes then I understand, and thank you that really clarified it.
Marcus Parsons
15,719 PointsVery very close. You just separate each one with a / so it would be "../../" to go up two folders. And so on and so forth. So, if you wanted to go up 4 folders you just do "../../../../". Each ".." would represent a folder name of the folder above itself, so that's why we put the slashes in there.

Marcus Parsons
15,719 PointsMarcus Parsons
15,719 PointsIgnore the semantics of the html being used as a child folder of img as well :P